Franck Cardin

Developper Web Front-End
Mes compétences

WordPress
0
%

Javascript
0
%

HTML5
0
%

CCS3
0
%

REACT JS
0
%

Node JS
0
%

GitHub
0
%

VS Code
0
%

Mongo DB
0
%

NPM
0
%

Trello
0
%

Figma
0
%
Mes projets
Projets wordpress
Portfolio
En cours...
Portfolio

Nouvelle version de mon Portfolio
Réalisé avec WordPress
-
- Hébergement du site par Hostinger
- Utilisation de l’extension Elementor
- Utilisation du Thème Blocksy et du site de démarrage « Beverr »
- Utilisation de composant WordPress pour l’affichage de mes compétences et de mes projets
- Mise en place du responsive pour Ordinateur, Tablette et Mobile
- Modification du fichier CSS pour l’affichage de certains éléments comme la taille des boutons SVG dans le conteneur « Contact »
- Optimisation du SEO avec le plugin Yoast SEO
En cours...
Projets Formation Openclassrooms
Portfolio
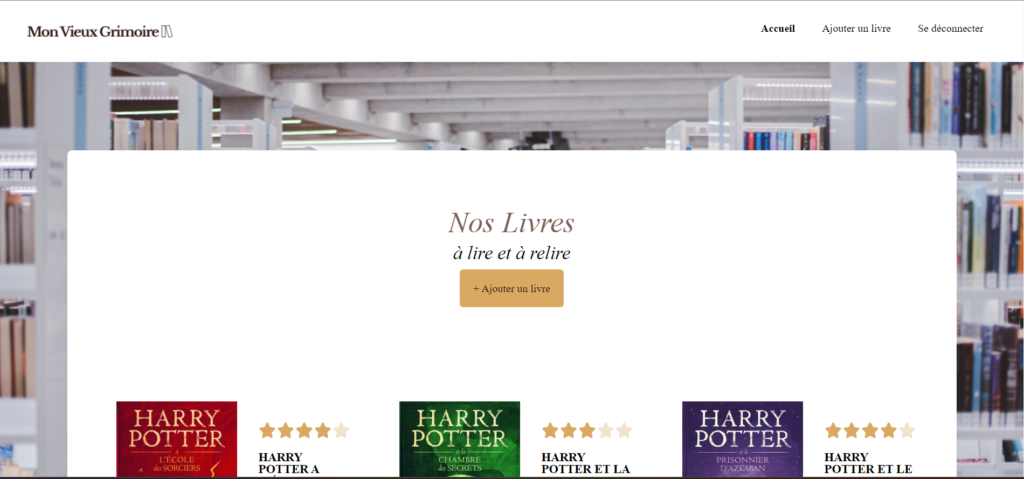
Mon Vieux Grimoire
Kasa
Nina Carducci
Sophie Bluel
Booki
Portfolio

Création d’un portfolio pour afficher mon profil, mes compétences et mes projets
Réalisé en Javascript, React JS, HTML5 et en SASS
- Initiation du projet avec Vite JS
- Création d’une page pour l’affichage des données du fichier JSON
- Implémentation et utilisation de composants
- Mise en place du Responsive
- Utilisation de FlexBox et Grid CSS
Mon Vieux Grimoire

Développez le back-end d’un site de notation de livres
Réalisé en Javascript, Node JS, Express, Mongo DB et HTML5
- Création d’une API RESTfull avec un serveur Express et une base de donnée MongoDB
- Implémentation des fonctionnalités de création, d’affichage, de modification et suppression
- Implémentation d’une authentification sécurisé (Token JWT)
- Implémentation de la gestion de téléchargement et optimisation des images
- Implémentation de la fonctionnalité de notation et du calcul de la note moyenne
- Utilisation de Figma pour le design de la maquette
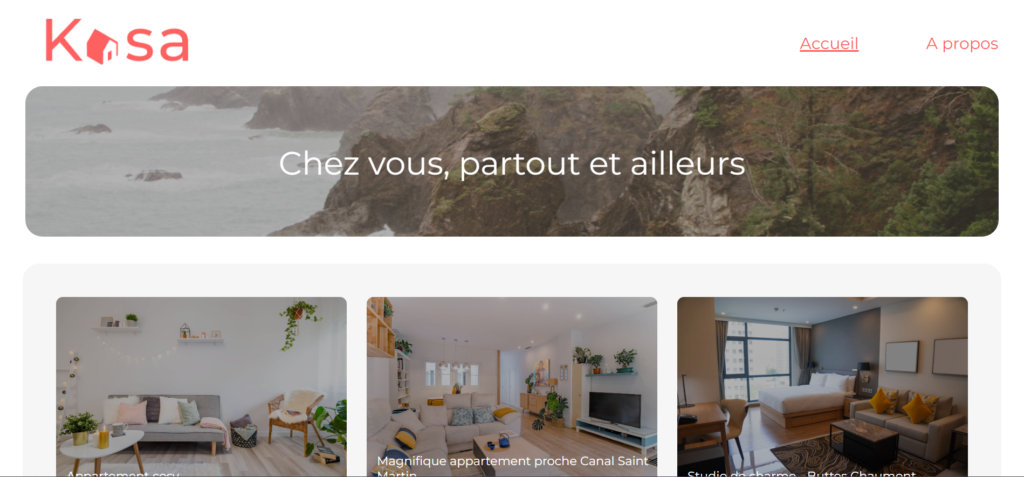
Kasa

Créez une Application Web de location immobilière
Réalisé en Javascript, React JS, HTML5 et en SASS
- Initiation du projet avec Create React App
- Implémentation du routeur et des différentes pages de l’application
- Implémentation et utilisation de composants (Card, Collapse, Carrousel, etc..)
- Création d’une page erreur et redirection vers cette dernière
- Utilisation de Figma pour le design de la maquette
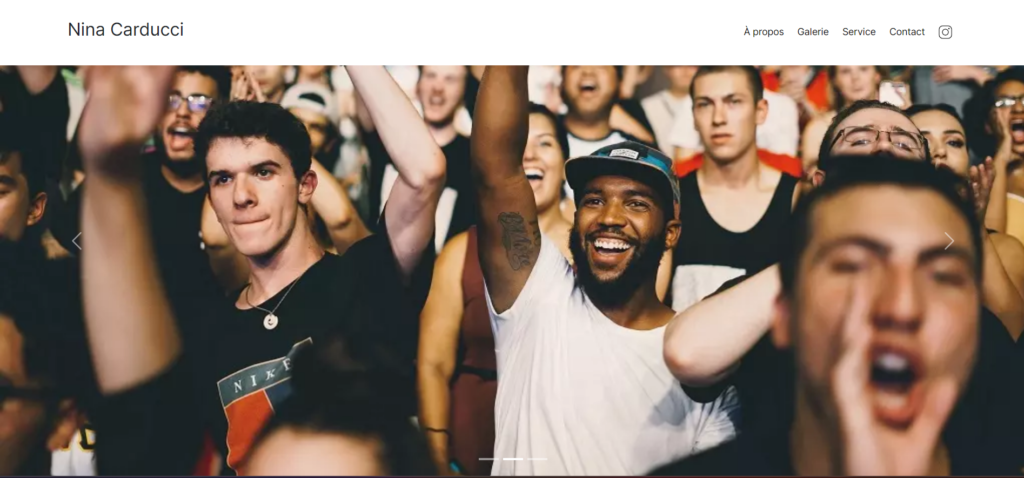
Nina Carducci

Débugger et optimiser un site de photographe
Réalisé en Javascript, React JS, HTML5 et en SASS
-
- Utilisation de LightHouse et GTmetrix pour faire un audit du site
- Utilisation de Chrome DevTools et les points d’arrêt pour débugger le site
- Modification du code pour corriger toutes les erreurs
- Modification des fichiers Javascript et CSS
- Ajout d’un référencement local et réseaux sociaux avec Schema.org
- Utilisation de Wave Evaluation Tools pour vérifier l’accessibilité du site
- Mise en place d’un rapport d’intervention
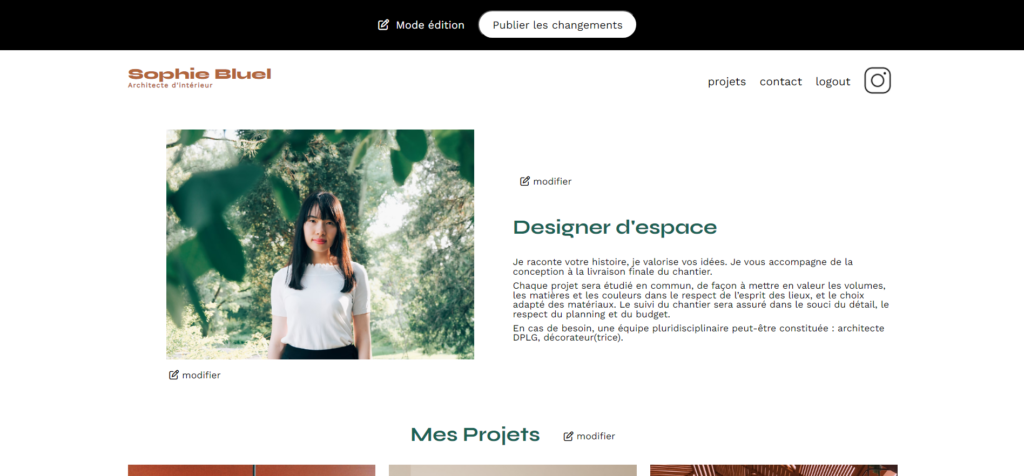
Sophie Bluel

Création d’une page dynamique
Réalisé en Javascript, HTML5 et en CSS
- Récupération des travaux depuis le Back-End
- Création d’une page de connexion avec authentification de l’utilisateur
- Création d’une modale
- Intéraction avec le Back-End pour l’ajout et la suppression d’un projet
- Traitement de la réponse de l’API pour afficher dynamiquement les projets
- Utilisation de Figma pour le design de la maquette
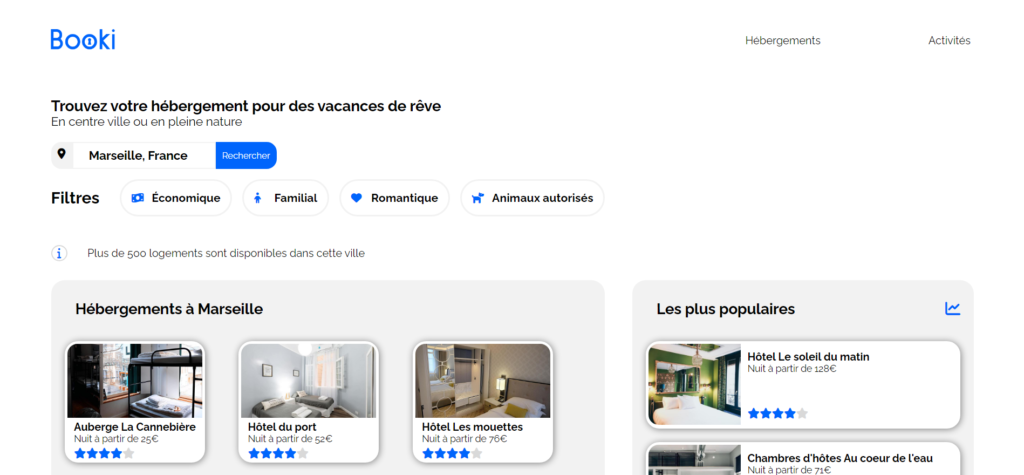
Booki

Création d’une page d’acceuil d’une agence de voyage
Réalisé en HTML5 et en CSS
- Création d’un header avec une navigation
- Ajout d’un formulaire
- Ajout d’un filtre
- Création et affichage de Card
- Mise en place du responsive
- Vérification de la qualité du code
- Utilisation de FlexBox et Grid CSS
- Utilisation de Figma pour le design de la maquette
